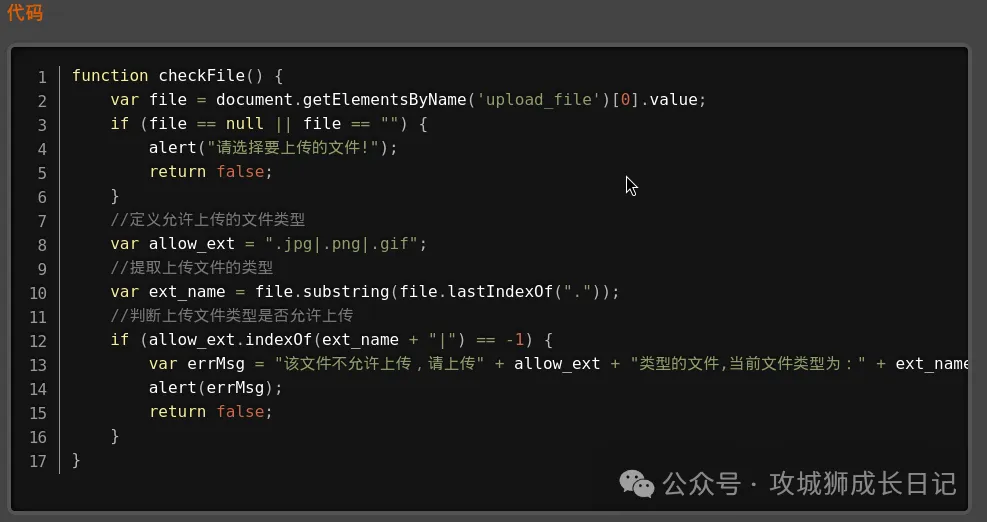
upload-lab 的第一關(guān)設(shè)計(jì)了一個(gè)簡(jiǎn)單的文件上傳表單,前端通過(guò)JavaScript 進(jìn)行文件擴(kuò)展名驗(yàn)證���。只有特定類型的文件(如 .jpg, .png 等)可以通過(guò)驗(yàn)證并上傳��。我們的目標(biāo)是繞過(guò)前端驗(yàn)證��,上傳一個(gè)包含惡意代碼的文件����。 下圖是第一關(guān)的源碼:

前端驗(yàn)證上傳文件類型
了解前端驗(yàn)證
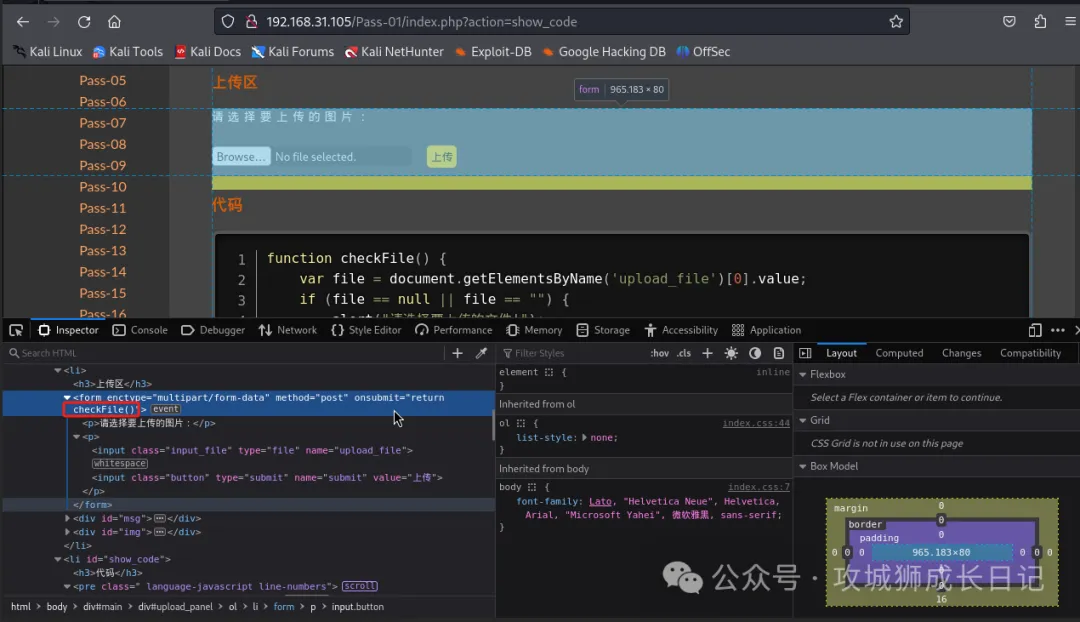
首先,打開(kāi)第一關(guān)的頁(yè)面�,查看文件上傳表單的 HTML 代碼和 JavaScript 代碼。通?���?梢酝ㄟ^(guò)瀏覽器的開(kāi)發(fā)者工具F12來(lái)查看頁(yè)面源代碼和調(diào)試 JavaScript。

查看源碼
可以看到�����,checkFile 函數(shù)在表單提交時(shí)會(huì)檢查文件的擴(kuò)展名���。如果擴(kuò)展名不在允許的范圍內(nèi),文件上傳會(huì)被阻止�。
繞過(guò)前端驗(yàn)證
要繞過(guò)前端驗(yàn)證,可以通過(guò)以下幾種方法:
-
禁用 JavaScript:在瀏覽器中禁用 JavaScript�,然后重新加載頁(yè)面并上傳文件。這種方法簡(jiǎn)單直接�����,但在實(shí)際場(chǎng)景中并不總是可行。
-
修改 HTML 代碼:使用瀏覽器的開(kāi)發(fā)者工具修改頁(yè)面代碼����,去掉或修改驗(yàn)證函數(shù)。例如��,將notallow="return checkFile()"改為 notallow="return true"�����。
-
直接發(fā)送請(qǐng)求:使用工具如 BurpSuite 或 Postman 直接向服務(wù)器發(fā)送文件上傳請(qǐng)求�����,繞過(guò)前端驗(yàn)證�����。
實(shí)踐繞過(guò)驗(yàn)證
我們選擇使用開(kāi)發(fā)者工具修改HTML代碼��。具體步驟如下:
(1) 打開(kāi)瀏覽器的開(kāi)發(fā)者工具F12
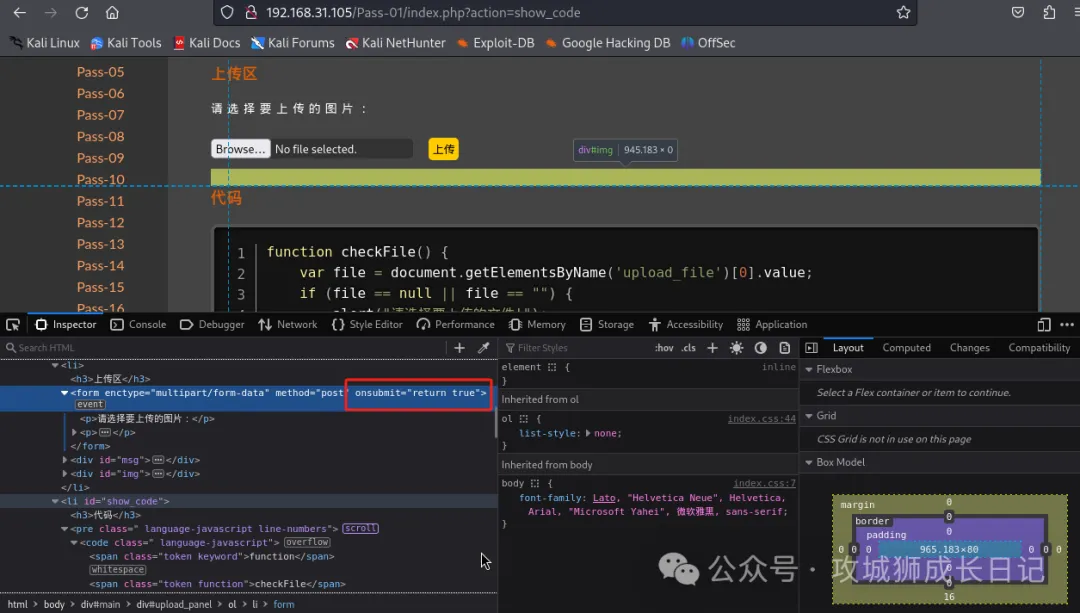
(2) 找到并選中 <form> 標(biāo)簽���,修改 onsubmit 屬性為 return true,或者���,直接把這個(gè)onsubmit 函數(shù)調(diào)用刪除����。下圖是把onsubmit修改為return true��。

刪除前端文件校驗(yàn)
(3) 選擇要上傳的文件���,例如�,一個(gè)名為 shell.php 的惡意文件�,內(nèi)容如下:
(4) 提交表單,上傳成功如下圖所示:

webshell上傳成功
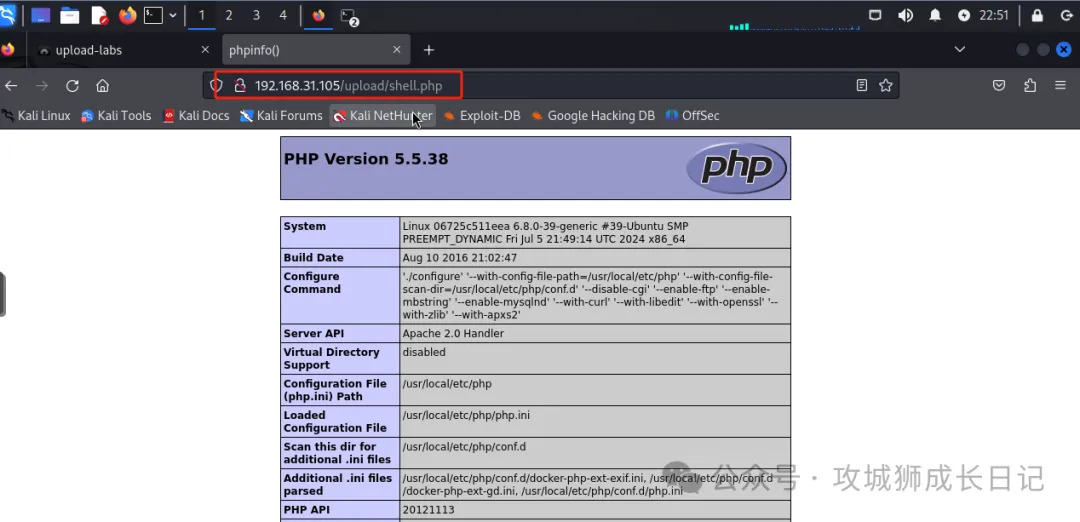
上傳成功后����,通過(guò)瀏覽器的返回結(jié)果得到webshell的存儲(chǔ)位置,訪問(wèn)webshell��,如下圖:

展示PHPinfo信息
詳細(xì)的展示了當(dāng)前PHP的所有信息�����。這樣就把webshell上傳成功了��。
總結(jié)
通過(guò)上述步驟����,我們成功繞過(guò)了 upload-lab 第一關(guān)的前端驗(yàn)證,上傳了一個(gè)包含惡意代碼的文件���。這展示了前端驗(yàn)證的不可靠性��,強(qiáng)調(diào)了在實(shí)際開(kāi)發(fā)中必須在服務(wù)器端實(shí)施嚴(yán)格的文件類型和內(nèi)容檢查���。




